今天重新整了一遍 code-server,当然又折腾了好久。
简单地介绍一下 code-server:可以理解为这是个运行在网页端的 VS code,所以只需要通过访问网页就可以码代码,这下 Pad 的生产力直接提高 114514 倍。
环境:CentOS 7 + 宝塔面板
首先呈上 code-server 官方文档: https://coder.com/docs/code-server/latest
参考文档中的方法安装 code-server(当前版本 v4.8.3) 到服务器(CentOS 7)
需在非 root 和 www 用户的情况下进行操作
curl -fOL https://github.com/coder/code-server/releases/download/v4.8.3/code-server-4.8.3-amd64.rpm
sudo rpm -i code-server-4.8.3-amd64.rpm编辑配置文件
> vi ~/.config/code-server/config.yaml
bind-addr: 127.0.0.1:端口 #我用的是23333
auth: password
password: 填入密码
cert: false接下来打开宝塔面板,进入网站-其他项目-添加通用项目,可以把开机自启打勾
进设置,在域名管理添加可用的域名,外网映射要打开,然后就是申请 Let's Encrypt 的 SSL 证书,一般情况都能通过。
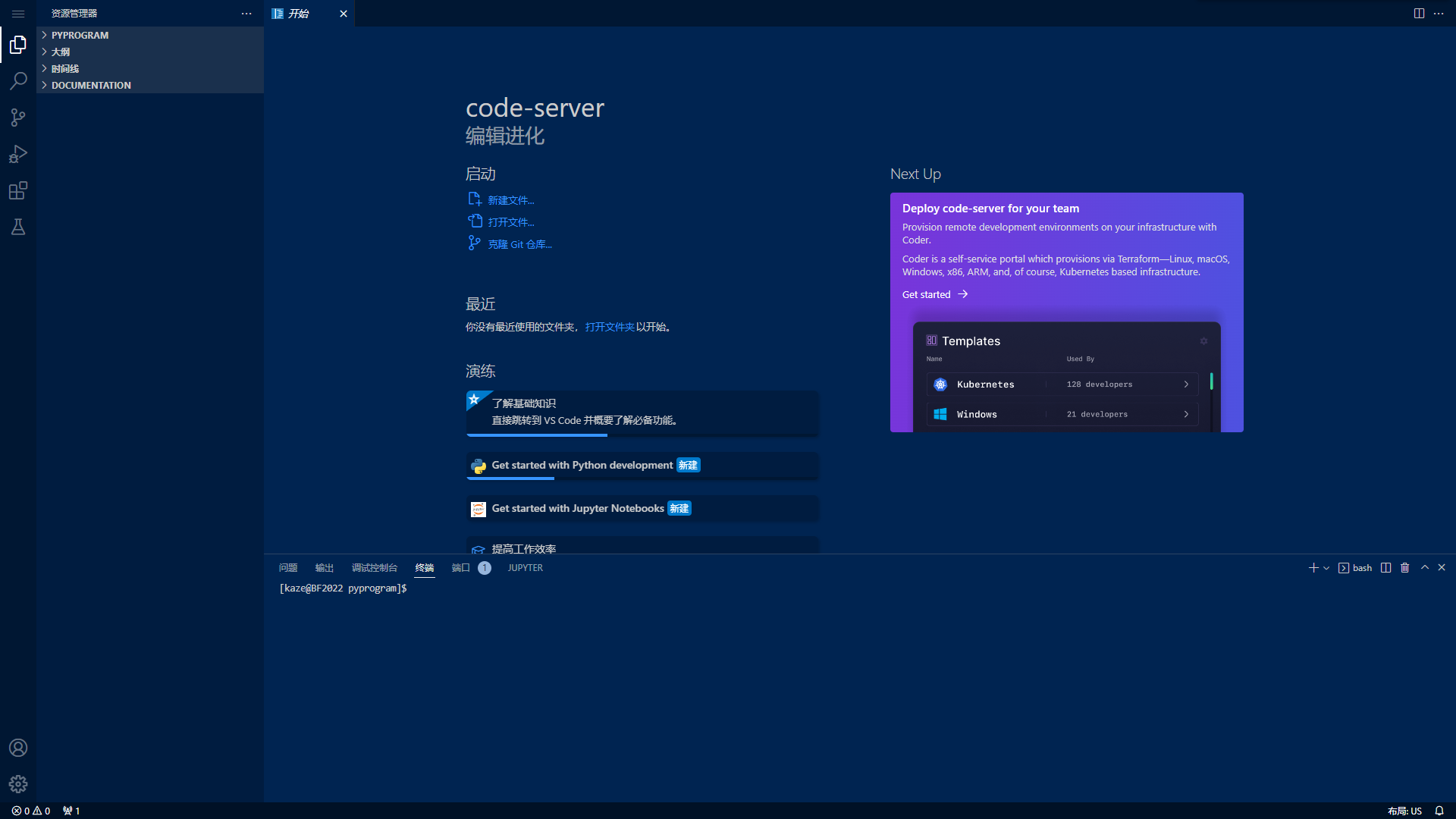
这样 code-server 就部署完成了,我映射的域名是 code.k4ze.top,进入看一下
这里我已经配置过一遍了,下面讲配置的过程,我配置了 python 的环境。
首先服务器要安装好 python,然后进入 code-server 的插件商店搜索拓展 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code以启用中文界面,但在搜索其他拓展的时候,发现少了好多拓展,连 Python 都没有!
查阅官方文档得知,vscode 虽为开源软件,但 vscode 使用的 Extension Marketplace,却不完全是开源的,甚至有些拓展要付费,而 code-server 是 coder 公司基于开源的 vscode 开发,无法使用不开源的微软拓展商店,只能使用开源的 Open-VSX,但用 Open-VSX 的人并不多,因此拓展数量也要少很多。
不过也有解决方法,就是从微软插件商店直接下载 VSIX 格式的拓展包,然后上传到服务器,用 code-server 加载这些拓展。
在商店搜索到拓展后,下载 VSIX 包
上传拓展包,然后在 code-server 加载。
这里推荐几个拓展:
- AREPL for python
AREPL automatically evaluates python code in real-time as you type. - autoDocstring
Quickly generate docstrings for python functions. - Docs View
Displays hover documentation in the sidebar or panel. - Guides
A Visual Studio Code extension for more guide lines. - One Dark Pro
Atom's iconic One Dark theme, and one of the most installed themes for VS Code! - Path Intellisense
Visual Studio Code plugin that autocompletes filenames. - Prettier - Code formatter
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. - vscode-icons
用起来实在是太爽啦!(说实话对我来说没啥用处,残念
本文章“论Pad的生产力所在!部署code-server随时随地写代码!”所有内容的原创版权,未经特别声明,均归博主本人所有。
遵循 CC BY-NC-SA 4.0版权协议,转载请附上原文出处链接及本声明,谢谢配合。
本文链接:https://www.k4ze.top/index.php/archives/123/